Datenvisualierung - Best Practices
Meine Erfahrungen bei der Visualisierung von Daten
Bevor mit der Visualisierung begonnen wird, sollte man seine Zielgruppe oder die Stakeholder kennen. Ausserdem ist es ratsam mit einfachen Visualisierungen zu starten.
Gezielter Einsatz von Farben
Farben verwenden ist wichtig und richtig. Trotzdem sollte man sich auf möglichst wenige Farben beschränken und diese konsistent nutzen. Zusätzlich lohnt es sich bei der gleichzeitigen Verwendung verschiedener Farben auf möglichst hohe Kontraste zu achten.
Innerhalb von Visualisierungen ist es wichtig mit einer geringen Farbsättigung (Reinheitsgrad der Farbe) zu arbeiten und lieber Pastelltöne verwenden.
Bei Key Performance Indicators (Leistungsindikatoren; kurz KPIs) sollten hingegen gesättigte Farben verwendet werden, um Veränderungen hervorzuheben.
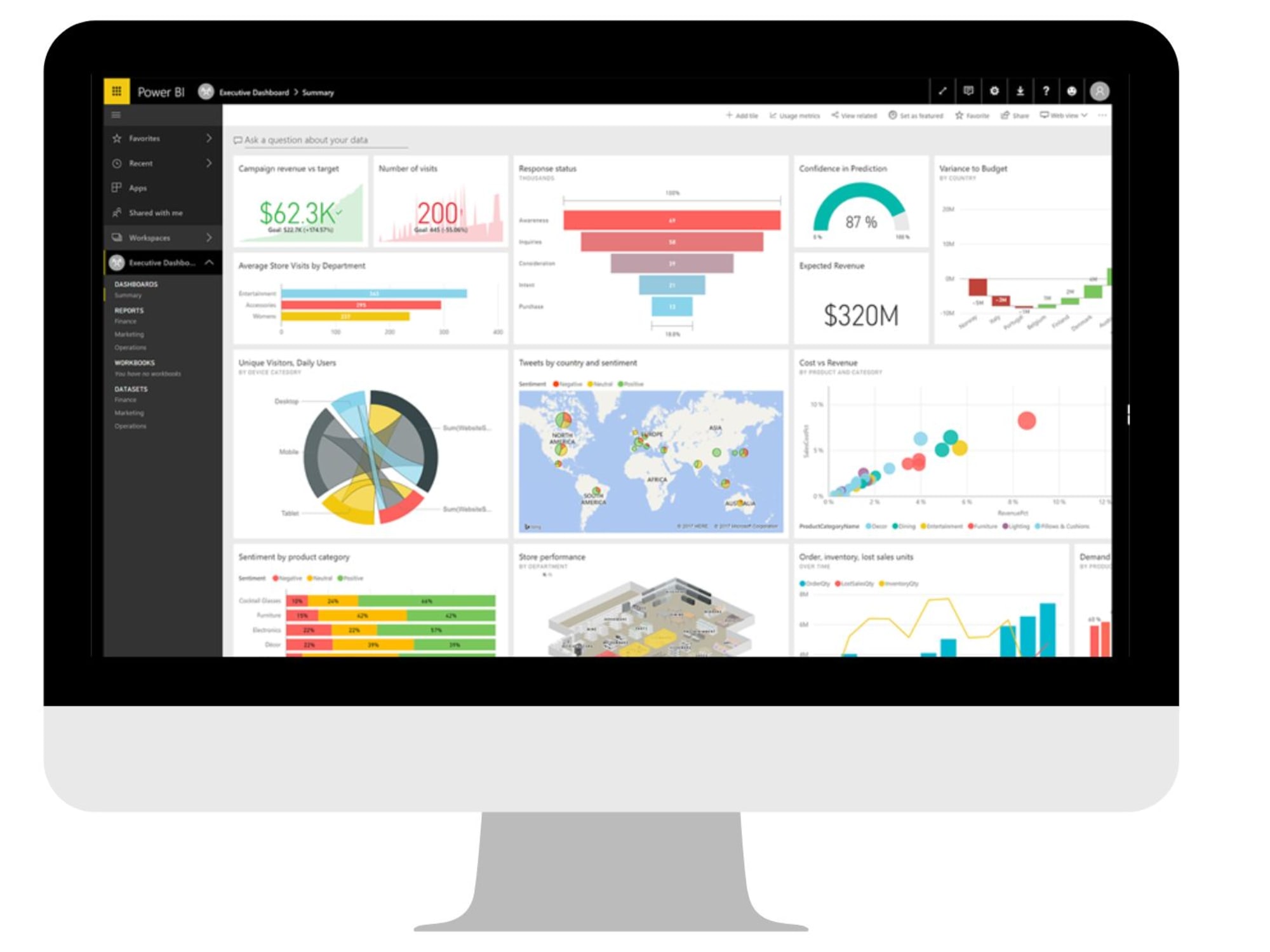
Weiter verwendet man am Besten die Farben der Verkehrsampel (Rot, Gelb, Grün) um grössere Probleme oder Möglichkeiten hervorzuheben.
Eine schnelle Hilfe zur Wahl der Visualisierung
Die richtige Anordnung
Um die natürliche Leserichtung unserer Kultur zu nutzen, sollten Visualisierung in ihrer Wichtigkeit absteigend von oben links nach unten rechts angeordnet sein. Aussagekräftige, schnell zu erfassende Vergleiche werden am Besten gegenüber einer Vorperiode oder einem Ziel (Target) dargestellt.
Mut zur Lücke
Zwischen den einzelnen Elementen eines Dashboards sollte genug Weissraum eingesetzt werden, um die Lesbarkeit positiv zu beeinflussen. Weiter ist auf die Ausrichtung von Text und Zahlen zu achten. Zahlen werden immer Rechts ausgerichtet, Text immer Links. Auch das Format des gesamten Reports oder Dashboards sollte an gängige Displaygrössen und Bildverhältnissen angepasst sein.
Erfolgt die Distribution digital, als Web-Applikation oder über eine native Applikation, sollten interaktive Filter und Drilldowns hinzugefügt werden, um dem interessierten Stakeholder die Möglichkeit zu bieten Daten selber tiefer zu analysieren (Self-Service-BI).